


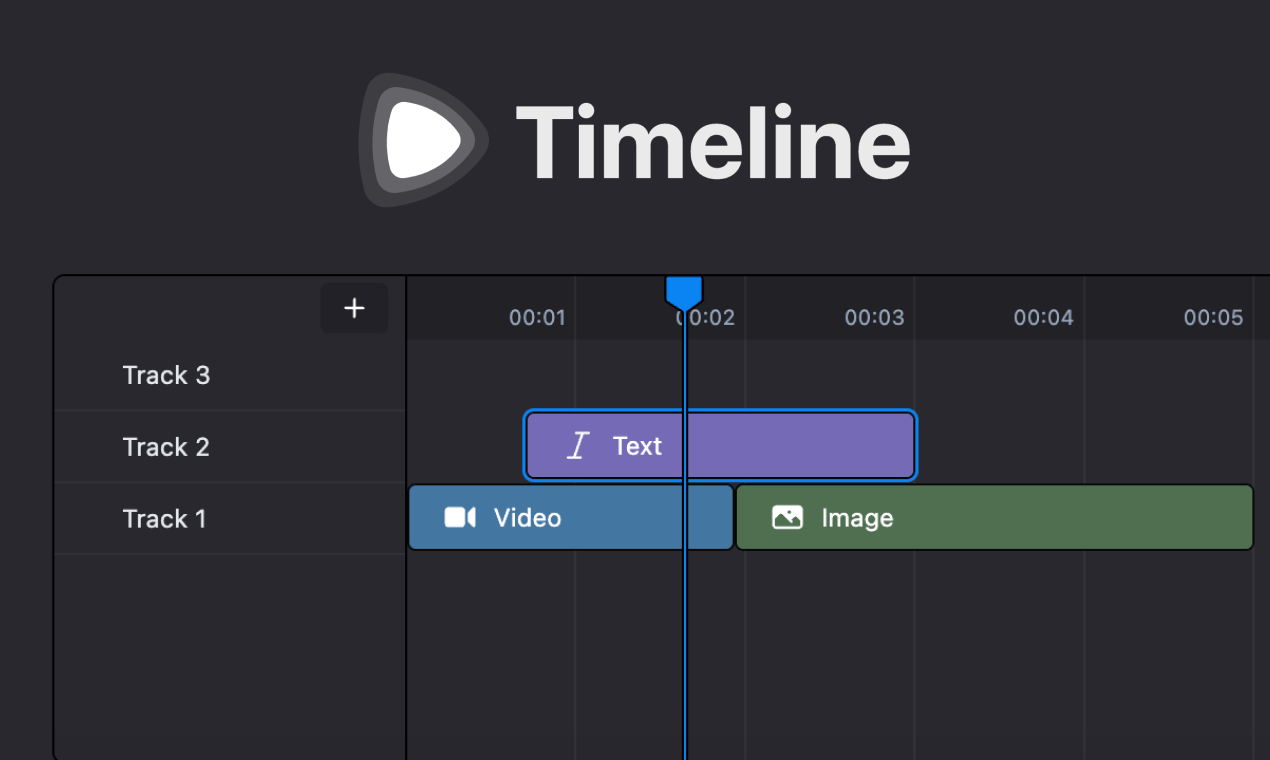
A <Timeline> component that synchronizes with the Remotion Player.
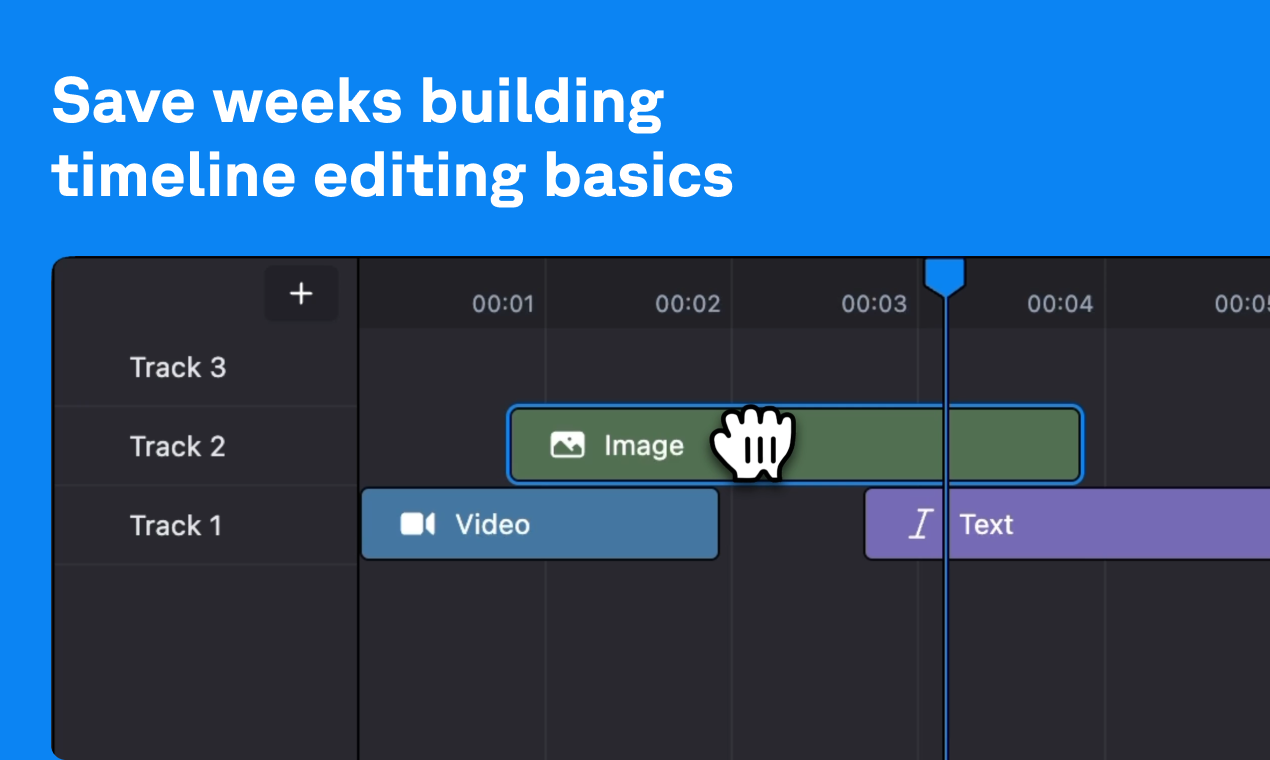
Intended for people who want to accelerate the process of building a web video editing interface with Remotion.
The timeline shows several tracks underneath each other. The length and position of the timeline indicates the timespan at which the content appears. In the example project, you can add video, image and text elements to the timeline. You can drag and drop to move them across time and move them to a different track.
Shipped in a Vite.js example project from which you can copy the source code. The timeline is built with TailwindCSS and React. No other dependencies are used.
See a deployment of the project at timeline.remotion.dev.
Stack:
TailwindCSS
Remotion
Remotion Player
Stack:
TailwindCSS
Remotion
Remotion Player